Advanced Visual Effects & Motion Graphics | Music Video
Naim Zuki
LECTURES
BRIEF
MUSIC VIDEO
REFLECTION
AND224 | Advanced Visual Effects & Motion Graphics
Chris Mcquillan & Ros Allen
1/2/2022 - 26/08/2022
LECTURES
Week 1 | Introduction to Music Videos and the
Semester Project
Music video is an ever-evolving art form, covering vast number of genres,
film styles, and techniques. The popularity of music videos generally come
from the intricate layering of visual elements with beats and sounds allows
for the music video to be interpreted in many different ways. For this
reason, one of the choices we're given to choose for our project this
semester is to create an animated music video.
BRIEF
Modue Guide AND224: Advanced Visual Effects and Motion Graphics
<iframe
src="https://drive.google.com/file/d/1s5UyrF5vCyCBy_g2fCcKQkcbY-1oruGw/preview"
width="640" height="480" allow="autoplay"></iframe>
MUSIC VIDEO
Music has always been a big part of my life. I still remember hitting the
right notes on my plastic recorder during primary school and thinking I was
the world's best maestro. I would show the trick to my parents when I got home
and feel dejected when they told me to return to my math homework, but that
didn't stop me from learning more about music. Now, I get overly excited and
enthusiastic when I attend live music shows or hear people compliment my
guitar playing.
Idea Exploration
Recently, Yorushika released a music video competition for animators based on
a small section of their new song titled 'Old Man in the Sea'. The song was
written based on the book with the same title by Ernest Hemingway, narrating
the story of an old and withering fisherman that miraculously killed a
monstrous marlin after having no luck with fishing for the past 84 days. For
the competition, a total of 8 finalists was chosen and their artworks are
posted on Universal Music Japan's youtube channel, all showcasing different
unique styles, from 2D animations, to live-action short films, and a
combination of 3D and 2D animation.
A few of those finalists picked my interest with their unique style, which
blended 3D environments and characters with a stylised shading/texturing
technique. The following are some screenshots from the the mentioned videos.
Fig. 1.0, Snapshots from the 'Inspired Movie' competition by Yorushika,
(images courtesy of MORIE inc. and Hurray!)
I was really drawn to the high contrast and complementary colours that these
artists used and wanted to test my own abilities with the art style. I've
always loved the style that Yorushika incorporates in their music videos, they
have a habit of mirroring their lyrics with the song-writer's life, often
creating a feel that uniquely fits their lyrics and meanings behind their
songs.
Feeling inspired, I spent a long time searching the right song to fit this art
style. Juggling various Yorushika songs like 'Spring Thief" or "Nautilus",
both having a very dynamic feel and strong storyline. I tried drawing some
ideas for these songs, including some character sketches and storyboards but
the ideas itself couldn't fit the songs right. It wasn't until July 4th 2022
that SUNMI released a song titled 'Heartburn' and I straight away fell in
love. I knew that this was the one, it hits all the right places
from the songwriting, song structure, imagery, and the overall vibe.
Moodboards and Visual Development
After selecting the right songs and style that I wanted to pursue, I started
coming up with different moodboards and character concepts to get some ideas
going. I wasn't sure if I wanted to go with 3D or 2D animation so I looked for
inspiration from both styles.
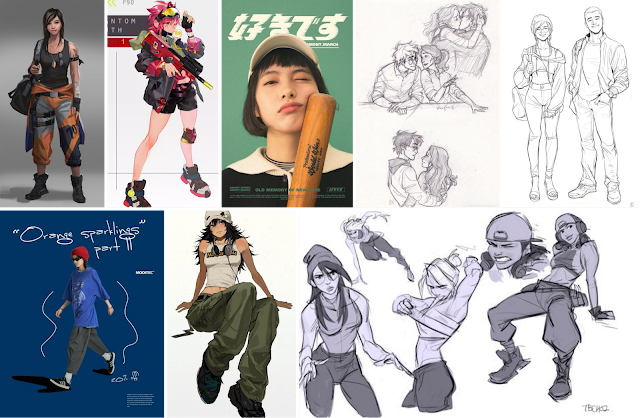
Fig. 1.01, Character concept sketches, 16/02/2022
Fig. 1.02, Character concept sketches, 24/02/2022
Fig. 1.03, Character concept sketches, 25/02/2022
Fig. 1.04, Character concept sketches, 3/03/2022
Fig. 1.05, Character Moodboard, (Images courtesy of various artists)
After being stuck deciding which specific direction I wanted to pursue, I
realised that Sunmi's song has charming simplicity to it. One that's easily
readable and understandable by the listener, nothing that requires too many
complex imagery to express the lyrics well. To mirror this newfound
realisation, I decided to pursue the flat illustration style. It's shape
language and composition can be incredibly straight forward without having to
sacrifice the quality of the music video. As an added bonus, creating the
illustrations on Adobe Illustrator would mean that I'd save time on creating
the assets, woohoo!
Fig. 1.06, Flat illustration moodboard, (images courtesy of various
artists)
Storyboarding
Behind the lyrics to 'Heartburn', the song tells the story of a woman who is
suffering from a love fever. Because she loves someone so much that she
develops a love fever and heartburn. Sunmi also adds that releasing the song
during the summer felt fitting considering the hot weather we've been having
lately. I found that this song choice was interesting considering in my song
choices before, I was more focus on stories that involves two people. So
instead of focusing on creating characters for my music video, I wanted to
express the lyrics by illustrating moody environments.
Fig. 1.07, 'Heartburn' music video storyboard
For the video editing style, I got inspired from
Radwimps' 'Last Virgin' music video
that used Circles as the main theme to their narrative. But unlike radwimps, I
liked the idea of this editing style on this song because it reflects the
chill and bed-room pop style. As if the video is playing from a vinyl player
in the listener's own room.
Fig. 1.08, A screenshot from Radwimps' Last Virgin music video,
(image courtesy of RADWIMPS)
Creating Assets
For the assets, I created this colour scheme following my idea of creating a
high-contrast environments using complementary colours. By using both red and
orange hues with dark blue and soft green, I felt like it would help
exaggerate the temperature changes in the music video, mirroring the song's
summer and heartburn theme.
Fig. 1.09, Colour Palette for assets
To create the assets, I mainly followed the composition drawn out in the
storyboard, adding some details here and there and changing some compositions
to better fit after effect's technical settings like redrawing the storyboard
frames eight to twelve for something a little practical. I also used circles
to create smaller element like cups, plates, and chairs for some nice
repetitive shapes while also using squares, rectangles, and straight lines for
some contrast.
Animating and Sound Editing
From what I notice other similar short-format motion graphic music videos,
they all tend to have extremely strong introduction, a hook that would grab
the audience's attention and keep them watching all the way to the end of the
video. I took that note and used some strong animation at the starting beat as
my hook for the music video. From then on, I kept the pace of the video
somewhat similar to RADWIMP's 'Last Virgin', paying attention to the
music's phrasing, lyrics, and drum beats.
While animating the video, the pacing of the video didn't seem right, becaus
the transitions didn't match the music. So I asked for feedback from my
girlfriend. She pointed out that the phrasing of the song changes with the
song section and emphasis on the instruments, so it would be better fitting if
I followed the guitar for the verse and the drums for the pre-chorus. The
edits now felt natural to the song.
After putting the sequence together, there was still something missing from
the video but I couldn't figure out what exactly was wrong. So I looked back
at my moodboard of the flat illustrations and noticed that this style had that
retro, almost nostalgic, look was because it has the classic old-school screen
grain and noise. In addition, some videos on youtube also explained how to
make the classic retro look on after effect,
like this one.
Fig. 1.10, Very subtle grain is visible, giving that retro look. (Image
courtesy of Igor Piworwarczyk)
So I googled for
a stock grain filter
and added a soft glow for the title sequence, I was running out of time so I
hadn't managed to edit the entire video to make it look very retro, but adding
noise and slight glow was good enough for now. I also added the classic yellow
subtitles to the video so it would add more to the retro/nostalgia look.
Final Animation
Finally! The final outcome of the entire semester, enjoy! :D
'Heartburn' by Sunmi final outcome
REFLECTION
 Naim Zuki
Naim Zuki











Comments
Post a Comment